티스토리 뷰
앞으로 MSA하면서 API Gateway를 통해서 REST API를 제공하기 위해 프론트단과 연동을 하는데
클라이언트단에서 CORS 에러가 발생한다.
CORS(Cross-Origin Resource Sharing)란 이해하기 쉽게 말해,
서로 다른 도메인 간의 리소스 공유가 가능하도록 허용해주는 정책(?)이다.
API Gateway에서는 콘솔 상에서 쉽게 설정이 가능하다.
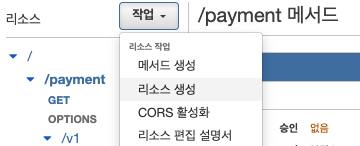
리소스에서 메소드가 생성된 상위 리소스 단위에서 CORS 활성화 생성 버튼을 클릭하면

아래처럼 이렇게 기본값으로 활성화 처리가 가능하다.

그런데도 CORS 에러가 발생한다면 OPTIONS의 통합 응답에 들어가서
헤더 매핑에 'Access-Control-Allow-Headers' 값을 '*' 처리를 해주면
응답을 아예 못 불러오던 CORS 에러는 사라지고 200 응답을 받을 수 있다.

그런데 통신 응답은 200인데 CORS 에러가 다시 발생했다.
애플리케이션단까지는 잘 들어갔는데 CORS 에러가 난다.
이번엔 애플리케이션단까지는 들어갔으니
소스 상에서 configuration 설정을 통해 제어해야 한다.
import org.springframework.context.annotation.Configuration
import org.springframework.http.HttpMethod
import org.springframework.web.servlet.config.annotation.CorsRegistry
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer
@Configuration
class CorsConfig : WebMvcConfigurer {
override
fun addCorsMappings(registry: CorsRegistry) {
registry.addMapping("/**")
.allowedOrigins("*")
.allowedMethods(
HttpMethod.GET.toString(),
HttpMethod.POST.toString(),
HttpMethod.PUT.toString(),
HttpMethod.PATCH.toString(),
HttpMethod.DELETE.toString())
}
}- addMapping : 해당 서버에서 허용할 URL을 설정해주는데 어차피 API GW를 통해 통신할 예정이므로 다 열어준다.
- allowedOrigins : 허용할 도메인을 지정해주는데 같은 이유로 모든 Origin을 허용해주었다. 아래처럼 도메인을 지정하여 설정도 가능하다.
allowedOrigins("https://a-half-human-half-developer.tistory.com", "localhost:8080")- allowedMethods : 허용하길 원하는 HTTP 메소드를 지정해주면 된다.
(참고 : https://docs.aws.amazon.com/apigateway/latest/developerguide/how-to-cors.html, https://velog.io/@gillog/SpringBoot-CORS-%EC%84%A4%EC%A0%95WebMvcConfigurer)
